React와 Electron으로 만든 Hello World 위젯은 투명한 배경과 드래그 가능한 인터페이스를 가진 모던한 데스크톱 앱이었습니다. 하지만 이 상태로는 Node.js와 npm이 설치된 개발 환경에서만 실행할 수 있다는 한계가 있습니다.
2024.11.30 - [Programming] - Hello World로 시작하는 리액트 네이티브
Hello World로 시작하는 리액트 네이티브
크로스 플랫폼 모바일 애플리케이션 개발 프레임워크인 React Native는 Facebook(현 Meta)이 2015년에 공개했습니다. JavaScript를 사용하여 iOS와 Android 앱을 동시에 개발할 수 있도록 React의 선언적 UI 개발
embeddedai.tistory.com
이번 포스팅에서는 이 앱을 일반 사용자들도 쉽게 실행할 수 있도록 Windows의 독립 실행 파일(.exe)로 패키징하는 방법을 다루겠습니다. electron-builder를 사용하면 개발한 앱을 배포 가능한 형태로 패키징할 수 있으며, 이를 통해 Node.js나 기타 개발 도구 없이도 실행 가능한 독립적인 애플리케이션을 만들 수 있습니다. 이 포스팅에서 설명한 전체 소스 코드는 GitHub에서 확인하실 수 있습니다.

Electron으로 React 앱 패키징하기
1. 패키징 준비하기
앱을 Windows 실행 파일로 패키징하기 위해서는 먼저 electron-builder를 개발 의존성으로 설치해야 합니다. 'npm install --save-dev electron-builder' 명령어를 사용하면 electron-builder가 프로젝트의 개발 의존성으로 추가되는데, 여기서 '--save-dev' 플래그는 이 패키지가 개발 과정에서만 필요하고 실제 프로덕션 환경에서는 필요하지 않다는 것을 의미합니다. electron-builder는 Electron 애플리케이션을 다양한 플랫폼에서 실행 가능한 형태로 패키징해주는 강력한 도구로, 이를 통해 우리의 Hello World 위젯을 배포 가능한 Windows 실행 파일로 변환할 수 있습니다.
npm install --save-dev electron-builderpackage.json 파일은 Node.js 프로젝트의 핵심 설정 파일로, 앱의 패키징에 필요한 모든 설정 정보를 담고 있습니다. scripts 섹션에서는 두 가지 주요 명령어를 정의하는데, start는 개발 중 앱을 실행하기 위해 webpack으로 코드를 번들링한 후 electron으로 실행하며, build는 배포를 위해 webpack 번들링 후 electron-builder로 실행 파일을 생성합니다. build 섹션에서는 앱의 식별자(appId), 제품명(productName), 그리고 출력 디렉토리(directories.output)를 지정하여 패키징된 앱의 기본 정보와 저장 위치를 설정합니다.
{
"name": "reacthello",
"version": "1.0.0",
"description": "Hello World Desktop Widget",
"author": "Your Name",
"main": "main.js",
"scripts": {
"start": "webpack && electron .",
"build": "webpack && electron-builder --dir"
},
"build": {
"appId": "com.example.react-hello",
"productName": "ReactHello",
"directories": {
"output": "dist"
}
}
}2. 빌드하기

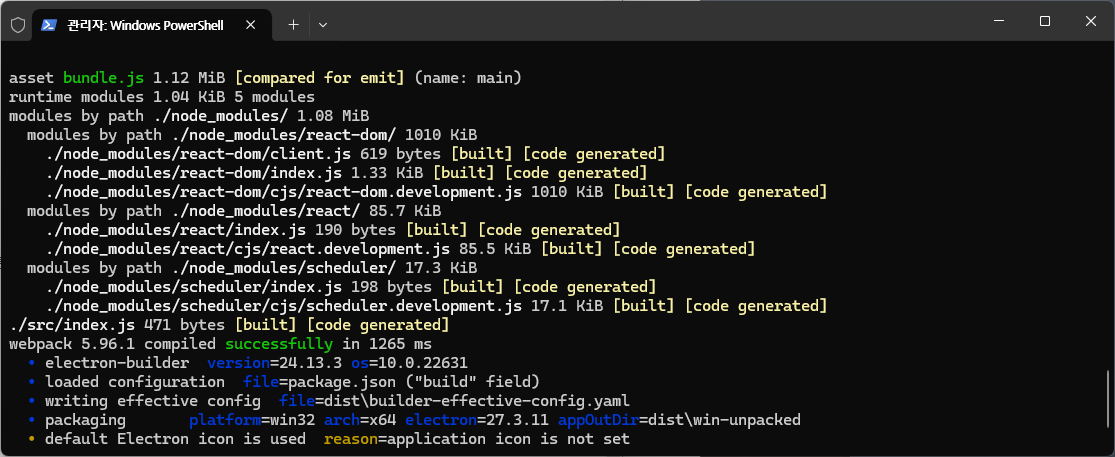
Windows 환경에서 앱을 패키징하기 위해서는 반드시 관리자 권한이 필요한데, 이는 빌드 과정에서 심볼릭 링크 생성과 같은 시스템 수준의 작업이 필요하기 때문입니다. 먼저 Windows 검색창에서 'PowerShell'을 찾아 마우스 오른쪽 버튼을 클릭한 후 '관리자 권한으로 실행'을 선택합니다. 그런 다음 'cd' 명령어를 사용하여 프로젝트가 있는 디렉토리로 이동하고, 'npm run build' 명령어를 실행하면 webpack이 소스 코드를 번들링하고 electron-builder가 실행 파일을 생성하는 과정이 시작됩니다.
- PowerShell을 관리자 권한으로 실행
- 프로젝트 폴더로 이동
- 빌드 명령어 실행:
npm run build빌드가 성공적으로 완료되면 dist/win-unpacked 폴더에 실행 가능한 애플리케이션이 생성됩니다.
ReactHello\dist> ls .\win-unpacked\
디렉터리: C:\Users\bginess\Dev\ReactHello\dist\win-unpacked
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2024-11-30 오전 5:12 locales
d----- 2024-11-30 오전 5:12 resources
...
-a---- 2024-11-30 오전 5:12 172675072 ReactHello.exe
...이렇게 하면 Hello World 위젯을 독립 실행 파일로 배포할 수 있게 됩니다. 다음 포스팅에서는 자동 업데이트 기능을 추가하는 방법을 알아보겠습니다.
지금까지의 과정을 통해 React와 Electron으로 만든 Hello World 위젯을 Windows용 독립 실행 파일로 성공적으로 패키징했습니다. 이제 다른 사용자들은 Node.js나 npm 같은 개발 도구를 설치하지 않고도 우리의 위젯을 쉽게 실행할 수 있게 되었습니다. 'dist/win-unpacked' 폴더에서 생성된 실행 파일을 더블클릭하면 투명한 배경의 드래그 가능한 Hello World 위젯이 바로 실행됩니다. 이것은 데스크톱 애플리케이션 개발의 기초 단계이며, 앞으로 자동 업데이트, 시스템 트레이 아이콘, 설정 저장 등 더 많은 기능을 추가할 수 있습니다. 다음 포스팅에서는 electron-updater를 사용하여 자동 업데이트 기능을 구현하는 방법을 소개하도록 하겠습니다. 이 포스팅에서 설명한 전체 소스 코드는 GitHub에서 확인하실 수 있습니다.
'Programming' 카테고리의 다른 글
| moviepy 임포트시 ModuleNotFoundError 에러 (1) | 2024.12.10 |
|---|---|
| Hello World로 시작하는 리액트 네이티브 (1) | 2024.11.30 |
| arm-none-eabi-gdb 실행 시 libncurses.so.5 오류 (0) | 2024.08.09 |


