크로스 플랫폼 모바일 애플리케이션 개발 프레임워크인 React Native는 Facebook(현 Meta)이 2015년에 공개했습니다. JavaScript를 사용하여 iOS와 Android 앱을 동시에 개발할 수 있도록 React의 선언적 UI 개발 방식을 모바일 환경으로 확장했으며, 웹 개발자들이 기존의 JavaScript와 React 지식으로 네이티브 수준의 모바일 앱을 만들 수 있게 되었습니다. React Native는 최근 Windows와 macOS 같은 데스크톱 플랫폼까지 지원 범위를 넓히고 있어, 이를 활용한 간단한 데스크톱 Hello World 위젯 제작 과정을 소개하고자 합니다. 이를 위해 Windows 환경에서 winget을 사용한 Node.js와 npm 설치 방법부터 차근히 알아보겠습니다.

Helloworld, 리액트 네이티브
1. 리액트 네이티브 설치하기
개발 환경 구축을 위해 먼저 관리자 권한으로 PowerShell이나 명령 프롬프트(CMD)를 실행해야 합니다.
winget search NodeJS실행된 터미널에서 'winget search NodeJS' 명령어를 입력하면 설치 가능한 Node.js 버전들의 목록을 확인할 수 있습니다. 이 명령어를 통해 안정적인 LTS(Long Term Support) 버전을 선택하여 설치할 것입니다.

시스템에 Node.js를 설치하기 위해 'winget install OpenJS.NodeJS.LTS' 명령어를 입력하면 Node.js의 LTS 버전이 자동으로 다운로드되고 설치됩니다.
winget install OpenJS.NodeJS.LTS설치가 완료된 후에는 'node --version'과 'npm --version' 명령어를 통해 Node.js와 npm이 정상적으로 설치되었는지 확인할 수 있습니다. 이 때 설치된 버전 번호가 터미널에 표시되지 않는다면 시스템 환경 변수에 Node.js가 제대로 등록되지 않았을 수 있으므로, 환경 변수 설정을 확인해야 합니다.

설치가 완료된 후 버전 확인 명령어를 실행한 결과, Node.js는 22.11.0 버전이, npm은 10.9.0 버전이 설치된 것을 확인할 수 있습니다. 이처럼 버전 정보가 정상적으로 출력된다면 Node.js와 npm이 시스템에 성공적으로 설치되고 환경 변수에도 올바르게 등록되었음을 의미합니다.
C:\\>node --version
v22.11.0
C:\\>npm --version
10.9.02. 프로젝트 설정
프로젝트를 시작하기 위해 먼저 'ReactHello'라는 새로운 디렉토리를 생성하고, 해당 디렉토리로 이동합니다. 그런 다음 'npm init -y' 명령어를 실행하여 프로젝트를 초기화하는데, 여기서 '-y' 플래그는 모든 기본값을 자동으로 수락하여 package.json 파일을 생성합니다. 이렇게 생성된 package.json 파일은 프로젝트의 메타데이터와 의존성을 관리하는 설정 파일로 사용됩니다.
mkdir ReactHello
cd ReactHello
npm init -y프로젝트에 필요한 핵심 패키지로 electron, react, react-dom을 우선 설치합니다. electron은 데스크톱 애플리케이션 개발을, react와 react-dom은 리액트 기반의 UI 개발을 가능하게 해줍니다. 그 다음으로 개발과 빌드에 필요한 의존성 패키지들을 설치하는데, @babel 관련 패키지들은 최신 JavaScript 코드를 호환 가능한 버전으로 변환하고, electron-builder는 데스크톱 애플리케이션 배포를 위한 패키징을, webpack과 babel-loader는 프로젝트 파일들을 번들링하고 변환하는 역할을 담당합니다. 이 때 '--save-dev' 플래그를 사용하여 이러한 도구들이 개발 환경에서만 필요한 의존성으로 설치되도록 지정합니다.
# 기본 패키지 설치
npm install electron react react-dom
# 개발 의존성 패키지 설치
npm install --save-dev @babel/core @babel/preset-react @babel/preset-env
npm install --save-dev electron-builder webpack webpack-cli babel-loaderReactHello 프로젝트의 구조는 역할별로 명확하게 구분되어 있습니다. 루트 디렉토리에는 프로젝트의 실행과 빌드를 담당하는 main.js, webpack.config.js, package.json 파일이 위치합니다. node_modules 디렉토리는 npm으로 설치된 모든 의존성 패키지들이 저장되는 공간입니다. src 디렉토리 아래에는 애플리케이션의 실제 소스 코드가 포함되어 있는데, index.html은 앱의 진입점이 되는 HTML 파일이고, index.js는 React 컴포넌트를 정의하는 메인 JavaScript 파일이며, build 디렉토리는 webpack이 번들링한 결과물이 저장되는 공간입니다. 아직 없는 webpack.config.js, main.js, index.html, index.js 파일의 코드를 아래와 같이 작성합니다.
ReactHello/
├── node_modules/
├── src/
│ ├── build/
│ ├── index.html
│ └── index.js
├── main.js
├── webpack.config.js
└── package.json3. 코드 작성
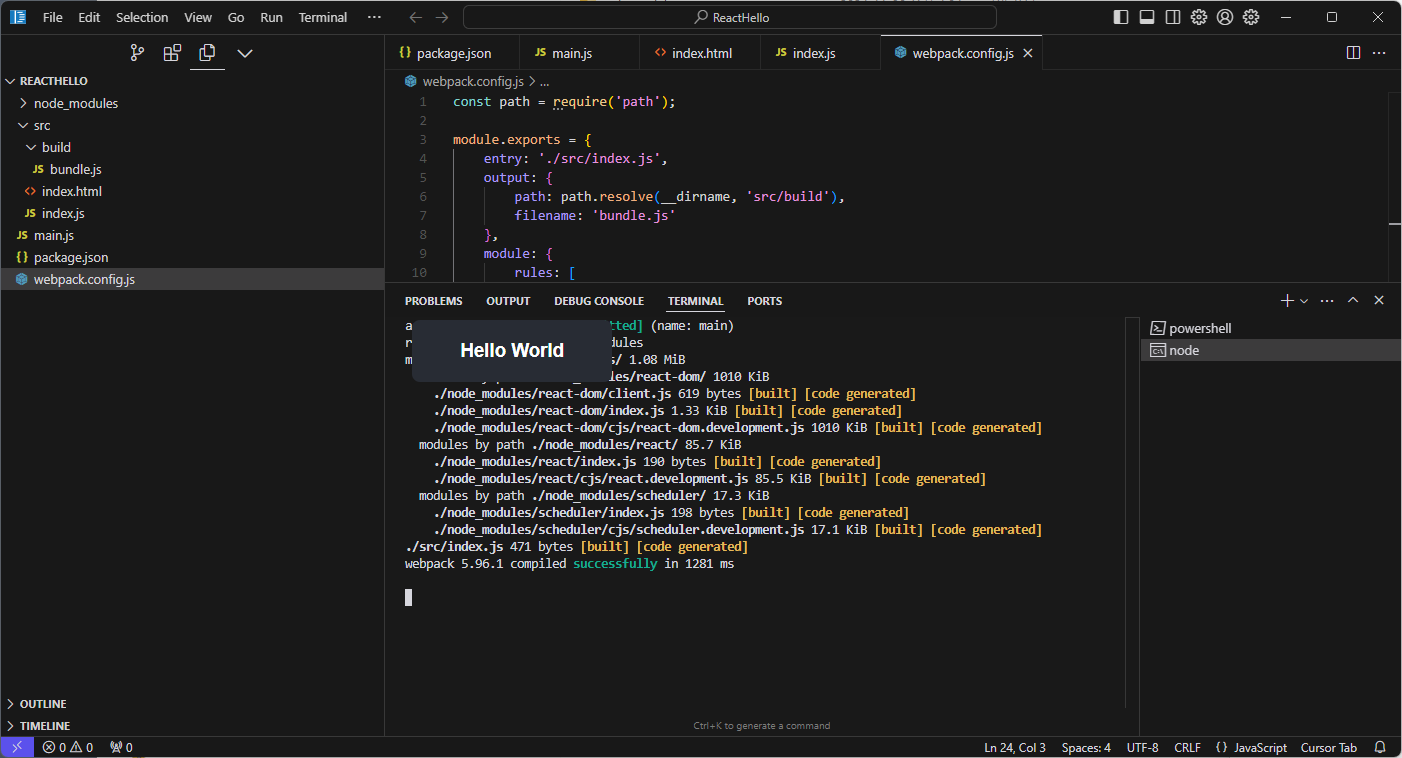
webpack.config.js
webpack.config.js 파일은 프로젝트의 루트 디렉토리에 위치하며, 전체 프로젝트의 빌드 설정을 관리하는 핵심 설정 파일입니다. 이 파일은 프로젝트의 JavaScript 코드를 어떻게 번들링할지 정의하는데, 'src/index.js'를 시작점으로 하여 모든 의존성 있는 코드를 하나로 묶어 'src/build/bundle.js'라는 결과물을 생성합니다. 특히 babel-loader를 통해 React와 최신 JavaScript 코드를 브라우저가 이해할 수 있는 형태로 변환하며, 개발 모드('mode: development')로 설정되어 디버깅에 용이한 형태로 번들링을 수행합니다.
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'src/build'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-react', '@babel/preset-env']
}
}
}
]
},
mode: 'development'
};package.json
package.json 파일은 프로젝트 루트 디렉토리에 위치하며, Node.js 프로젝트의 메타데이터와 필요한 설정 정보를 담고 있습니다. 이 파일에서는 프로젝트의 이름('reacthello'), 버전('1.0.0'), 메인 파일('main.js')을 지정하고, 두 가지 주요 실행 스크립트를 정의합니다. 'npm start' 명령어를 실행하면 webpack으로 코드를 번들링한 후 electron으로 앱을 실행하며, 'npm run build' 명령어는 앱을 Windows용 포터블 실행 파일로 패키징하는 작업을 수행합니다.
{
"name": "reacthello",
"version": "1.0.0",
"main": "main.js",
"scripts": {
"start": "webpack && electron .",
"build": "webpack && electron-builder"
},
"build": {
"appId": "com.example.react-hello",
"win": {
"target": "portable"
}
}
}src/index.html
src/index.html 파일은 src 디렉토리 내에 위치하며, 애플리케이션의 기본 HTML 구조와 스타일을 정의합니다. 이 파일은 투명한 배경의 드래그 가능한 위젯을 만들기 위한 필수적인 설정을 포함하고 있습니다. 특히 CSS에서 body의 배경을 투명하게 설정하고, #root 요소에는 다크 그레이 배경색, 둥근 모서리, 흰색 텍스트를 적용하며, -webkit-app-region: drag 속성으로 창을 드래그할 수 있게 만듭니다. 또한 번들링된 JavaScript 파일(bundle.js)을 불러와 React 앱을 실행하는 구조를 가지고 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>Hello Widget</title>
<style>
body {
margin: 0;
background: transparent;
}
#root {
padding: 10px;
background: #282c34;
border-radius: 8px;
color: white;
font-family: Arial, sans-serif;
-webkit-app-region: drag;
}
</style>
</head>
<body>
<div id="root"></div>
<script src="./build/bundle.js"></script>
</body>
</html>src/index.js
src/index.js 파일은 src 디렉토리에 위치하며, React 애플리케이션의 진입점 역할을 하는 핵심 파일입니다. 이 파일에서는 React와 ReactDOM의 최신 API인 createRoot를 불러와 사용하고 있습니다. App 컴포넌트는 간단한 'Hello World' 텍스트를 중앙 정렬된 형태로 표시하는 함수형 컴포넌트로 정의되어 있으며, createRoot를 사용하여 이 컴포넌트를 HTML의 'root' 요소에 렌더링합니다.
import React from 'react';
import { createRoot } from 'react-dom/client';
const App = () => {
return (
<div style={{
padding: '10px 20px',
textAlign: 'center'
}}>
<h3 style={{ margin: 0 }}>Hello World</h3>
</div>
);
};
const container = document.getElementById('root');
const root = createRoot(container);
root.render(<App />);
4. 빌드 및 실행

개발이 완료된 애플리케이션을 빌드하고 실행하면 화면에 간단한 "Hello World" 위젯이 표시됩니다.
npm start이 위젯은 특별한 디자인 요소들을 포함하고 있는데, 창의 프레임을 제거하고 배경을 투명하게 처리하여 모던한 느낌을 주며, 사용자가 마우스로 드래그하여 자유롭게 위치를 이동할 수 있습니다. 또한 200x80 픽셀의 콤팩트한 크기로 제작되었고, 항상 다른 창들보다 위에 표시되도록 설정되어 있으며, 둥근 모서리와 어두운 배경색을 적용하여 세련된 디자인을 완성했습니다.
이 프로젝트를 성공적으로 실행하기 위해서는 몇 가지 선행 조건이 충족되어야 합니다. 우선 시스템에 Node.js와 npm이 설치되어 있어야 하며, 환경 변수 PATH에 Node.js가 올바르게 설정되어 있어야 합니다. 또한 프로젝트에 필요한 모든 의존성 패키지들이 정상적으로 설치되어 있는지 확인해야 합니다.
이번 예제를 통해 우리는 React와 Electron을 결합하여 기본적인 데스크톱 애플리케이션을 만드는 방법을 살펴보았습니다. 이는 단순한 Hello World 위젯이지만, 이를 기반으로 시스템 트레이 기능, 네이티브 API 연동, 복잡한 UI 컴포넌트 등을 추가하여 더욱 강력한 데스크톱 애플리케이션으로 발전시킬 수 있습니다. 이 포스팅에서 설명한 전체 소스 코드는 GitHub에서 확인하실 수 있습니다. 이 앱을 PC용으로 패시징하는 방법은 아래 포스팅을 참고하세요.
2024.11.30 - [Programming] - Electron으로 리액트앱 패키징하기
Electron으로 리액트앱 패키징하기
React와 Electron으로 만든 Hello World 위젯은 투명한 배경과 드래그 가능한 인터페이스를 가진 모던한 데스크톱 앱이었습니다. 하지만 이 상태로는 Node.js와 npm이 설치된 개발 환경에서만 실행할 수
embeddedai.tistory.com
'Programming' 카테고리의 다른 글
| moviepy 임포트시 ModuleNotFoundError 에러 (1) | 2024.12.10 |
|---|---|
| Electron으로 리액트앱 패키징하기 (2) | 2024.11.30 |
| arm-none-eabi-gdb 실행 시 libncurses.so.5 오류 (0) | 2024.08.09 |


